- Ad
- Soyad
- Katılım
- 9 Eylül 2019
- Konum
- istanbul
- Konular
- 305
- Mesajlar
- 393
- Ticaret - 0%
- iletişim
- Meslek
- webmaster
Detay
- Meslek
- webmaster
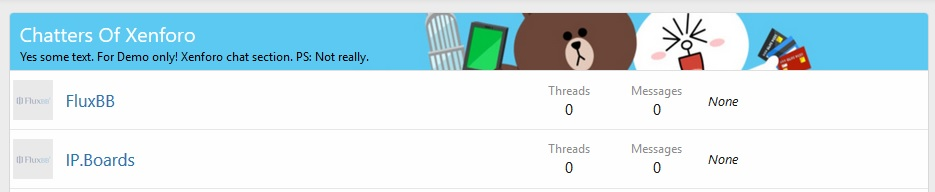
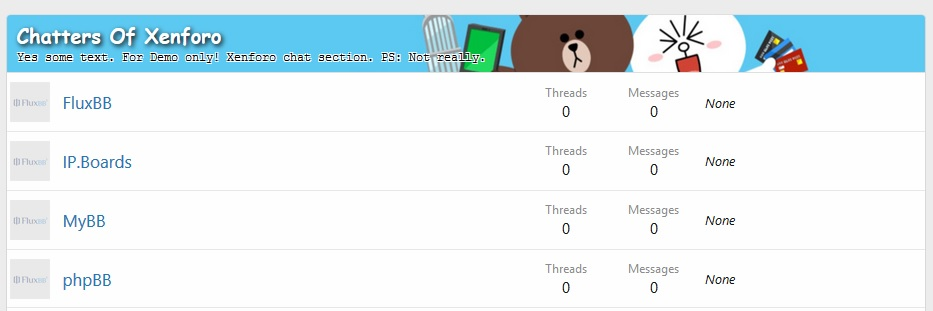
Bu, extra.less şablonunuza eklenecek küçük bir koddur. Bu, Kategori Kimliği başına resim eklemenize olanak tanır. Tek yapmanız gereken, kendi resimlerinizi sunucunuza yüklemek ve resim yolunu veya resim URL bağlantısını, X'i değiştirerek resmi eklediğiniz Kategori Kimliğinizle birlikte koda eklemektir.
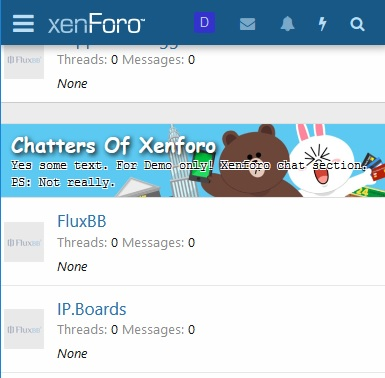
Test edilen tarayıcılar: Mozilla Firefox, Google Chrome, Opera, Microsoft Edge, Safari.
Önerilen görüntü genişliği 800 pikselden küçük olamaz.
Kategori Yüksekliği, Kategori Başlık Boyutu, Başlık ve Açıklamalar için Yazı Tipi Rengi vb
. Değiştirebilirsiniz. Renkleri vb. Beğenilerinize değiştirmeyi unutmayın ve umarım bu sizin için çalışır.
kod
[HIDE]
[/HIDE]

Kategori Açıklamalarını yalnızca forum listesinde gizlemek istiyorsanız, bu kodu extra.less'inize ekleyin
[HIDE]
[HIDE]

 [/HIDE][/HIDE]
[/HIDE][/HIDE]
Test edilen tarayıcılar: Mozilla Firefox, Google Chrome, Opera, Microsoft Edge, Safari.
Önerilen görüntü genişliği 800 pikselden küçük olamaz.
Kategori Yüksekliği, Kategori Başlık Boyutu, Başlık ve Açıklamalar için Yazı Tipi Rengi vb
. Değiştirebilirsiniz. Renkleri vb. Beğenilerinize değiştirmeyi unutmayın ve umarım bu sizin için çalışır.
kod
[HIDE]
Kod:
/* Categories Images and Title */
.block--categoryX .block-header {
background: blue url("../images/cover-image.jpg") no-repeat center / cover;
color: #FFF;
overflow: hidden;
}
/**********/
/* Categories Title Hover */
.block--categoryX .block-header a:hover {
color: #FFF;
text-decoration: none;
opacity: .7;
}
/**********/
/* Categories Descriptions */
.block--categoryX .block-desc {
color: #000;
}
/**********/
/* Categories Images and Title Responsive */
@media (max-width: @xf-responsiveMedium)
{
.block--categoryX .block-header {
max-height: inherit;
}
}
/**********/Kategori Açıklamalarını yalnızca forum listesinde gizlemek istiyorsanız, bu kodu extra.less'inize ekleyin
[HIDE]
Kod:
/* Hide Categories Descriptions */
.block--categoryX .block-desc {
display: none;
}
/**********/[HIDE]
Ekli dosyalar
- Ad
- Soyad
- Katılım
- 27 Nisan 2021
- Konum
- Kahramanmaraş
- Konular
- 0
- Mesajlar
- 2
- Ticaret - 0%
- iletişim
- Meslek
- Yok
Detay
- Meslek
- Yok
- Ad
- Soyad
- Katılım
- 13 Ağustos 2021
- Konum
- Türkiye
- Konular
- 0
- Mesajlar
- 1
- Ticaret - 0%
- iletişim
- Meslek
- Muhtarlık
Detay
- Meslek
- Muhtarlık
Detay
- Meslek
- Siber
tesekkurlerBu, extra.less şablonunuza eklenecek küçük bir koddur. Bu, Kategori Kimliği başına resim eklemenize olanak tanır. Tek yapmanız gereken, kendi resimlerinizi sunucunuza yüklemek ve resim yolunu veya resim URL bağlantısını, X'i değiştirerek resmi eklediğiniz Kategori Kimliğinizle birlikte koda eklemektir.
Test edilen tarayıcılar: Mozilla Firefox, Google Chrome, Opera, Microsoft Edge, Safari.
Önerilen görüntü genişliği 800 pikselden küçük olamaz.
Kategori Yüksekliği, Kategori Başlık Boyutu, Başlık ve Açıklamalar için Yazı Tipi Rengi vb
. Değiştirebilirsiniz. Renkleri vb. Beğenilerinize değiştirmeyi unutmayın ve umarım bu sizin için çalışır.
kod
[Hidden content]
Ekli dosyayı görüntüle 1331
Kategori Açıklamalarını yalnızca forum listesinde gizlemek istiyorsanız, bu kodu extra.less'inize ekleyin
[Hidden content]
Yorum
Benzer konular
- Cevaplar
- 5
- Görüntüleme
- 2K

