- Ad
- Soyad
- Katılım
- 9 Eylül 2019
- Konum
- istanbul
- Konular
- 305
- Mesajlar
- 393
- Ticaret - 0%
- iletişim
- Meslek
- webmaster
Detay
- Meslek
- webmaster
1) extra.less şablonuna aşağıdaki kodu ekleyin .
[HIDE]
[/HIDE]
2) Kullanıcı grubunda (Diğer, özel CSS sınıfı'nı seçin, alana aşağıdaki değeri girin)
1. Grup için
2. Grup için
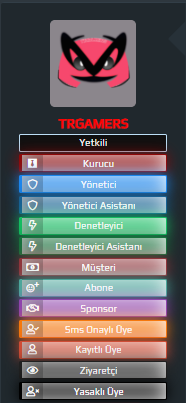
Sonuç

[HIDE]
Kod:
/* Afiş genel kodları */
[class*='trgamersafis_'] {font-family:'Play';border-left: 3px solid rgba(0, 0, 0, 0.2);margin-top: 3px;text-align: center;height: 20px;line-height: 15px;position: relative;max-width: 180px;padding: 2px 20px 2px 15px;user-select: none;color: #FFFFFF;font-size: 11px;font-weight: normal;}
[class*='trgamersafis_'] strong:before {font-family:Font Awesome\ 5 Pro,Font Awesome\ 5 Brands;background: rgba(0, 0, 0, 0.2) none repeat scroll 0 0;position: absolute;top: 0;bottom: 0;left: 0;padding: 2px 4px 0px 4px;min-width: 15px;font-size: 100%;text-align: center;}
[class*='trgamersafis_'] strong {margin-left: 15px;}
/* Afiş kodları */
.trgamersafis_00 {background: #8e0909;border-color: #8e0909;box-shadow: 0 0 15px #8e0909, inset 0 0 20px white;}.trgamersafis_00 strong:before {content: "\f27e";}
.trgamersafis_01 {background: #1C86EE;border-color: #1C86EE;box-shadow: 0 0 15px #1C86EE, inset 0 0 20px white;}.trgamersafis_01 strong:before {content: "\f132";}
.trgamersafis_02 {background: #176093;border-color: #176093;box-shadow: 0 0 15px #176093, inset 0 0 20px white;}.trgamersafis_02 strong:before {content: "\f132";}
.trgamersafis_03 {background: #14bd61;border-color: #14bd61;box-shadow: 0 0 15px #14bd61, inset 0 0 20px white;}.trgamersafis_03 strong:before {content: "\f0e7";}
.trgamersafis_04 {background: #17713c;border-color: #17713c;box-shadow: 0 0 15px #17713c, inset 0 0 20px white;}.trgamersafis_04 strong:before {content: "\f0e7";}
.trgamersafis_05 {background: #8F343A;border-color: #8F343A;box-shadow: 0 0 15px #8F343A, inset 0 0 20px white;}.trgamersafis_05 strong:before {content: "\f3d1";}
.trgamersafis_06 {background: #4ca79b;border-color: #4ca79b;box-shadow: 0 0 15px #4ca79b, inset 0 0 20px white;}.trgamersafis_06 strong:before {content: "\f5b9";}
.trgamersafis_07 {background: #8E44AD;border-color: #8E44AD;box-shadow: 0 0 15px #8E44AD, inset 0 0 20px white;}.trgamersafis_07 strong:before {content: "\f2b5";}
.trgamersafis_08 {background: #F5780D;border-color: #F5780D;box-shadow: 0 0 15px #F5780D, inset 0 0 20px white;}.trgamersafis_08 strong:before {content: "\f4fc";}
.trgamersafis_09 {background: #CF4D35;border-color: #CF4D35;box-shadow: 0 0 15px #CF4D35, inset 0 0 20px white;}.trgamersafis_09 strong:before {content: "\f007";}
.trgamersafis_10 {background: #000000;border-color: #000000;box-shadow: 0 0 15px #000000, inset 0 0 20px white;}.trgamersafis_10 strong:before {content: "\f235";}
.trgamersafis_11 {background: #202020;border-color: #202020;box-shadow: 0 0 15px #202020, inset 0 0 20px white;}.trgamersafis_11 strong:before {content: "\f06e";}
Kod:
2) Kullanıcı grubunda (Diğer, özel CSS sınıfı'nı seçin, alana aşağıdaki değeri girin)
1. Grup için
Kod:
trgamersafis_002. Grup için
Kod:
trgamersafis_01Sonuç
aFa
![]()
Mustafa Kemal ATATÜRK
- Ad
- Ö***
- Soyad
- G********
- Katılım
- 19 Kasım 2019
- Konum
- public_html
- Konular
- 9
- Mesajlar
- 90
- Ticaret - 0%
- Meslek
- Turizm
Detay
- Meslek
- Turizm
 Photoshop
Photoshop-
- Orta düzey50%
 İllüstratör
İllüstratör-
- Başlangıç düzeyi30%
 UI / UX tasarım
UI / UX tasarım-
- Başlangıç düzeyi30%
 PHP
PHP-
- Orta düzey50%
 CSS3
CSS3-
- Orta düzey50%
 JavaScript
JavaScript-
- Orta düzey50%
- Ad
- A***
- Soyad
- İ****
- Katılım
- 26 Nisan 2021
- Konum
- Gazinantep
- Konular
- 1
- Mesajlar
- 3
- Ticaret - 0%
- iletişim
- Meslek
- Uzman
Detay- Meslek
- Uzman
 PHP
PHP-
- İleri düzey90%
1) extra.less şablonuna aşağıdaki kodu ekleyin .
[Gizli içerik]
2) Kullanıcı grubunda (Diğer, özel CSS sınıfı'nı seçin, alana aşağıdaki değeri girin)
1. Grup için
Kod:trgamersafis_00
2. Grup için
Kod:trgamersafis_01
Sonuç
Ekli dosyayı görüntüle 1335Yorum
Benzer konular
- Cevaplar
- 0
- Görüntüleme
- 881
- Cevaplar
- 5
- Görüntüleme
- 1K
Tema özelleştirme sistemi
Bu menüden forum temasının bazı alanlarını kendinize özel olarak düzenleye bilirsiniz.
Zevkine göre renk kombinasyonunu belirle
Gece/Gündüz modunu seç
Gece ve gündüz modlarından tarzınıza yada ihtiyaçlarınıza uygun olanı seçerek kullana bilirsiniz.
Tam ekran yada dar ekran
Temanızın gövde büyüklüğünü sevkiniz, ihtiyacınıza göre dar yada geniş olarak kulana bilirsiniz.
Izgara yada normal mod
Temanızda forum listeleme yapısını ızgara yapısında yada normal yapıda listemek için kullanabilirsiniz.
Forum arkaplan resimleri
Forum arkaplanlarına eklenmiş olan resimlerinin kontrolü senin elinde, resimleri aç/kapat
Sidebar blogunu kapat/aç
Forumun kalabalığında kurtulmak için sidebar (kenar çubuğunu) açıp/kapatarak gereksiz kalabalıklardan kurtula bilirsiniz.
Yapışkan sidebar kapat/aç
Yapışkan sidebar ile sidebar alanını daha hızlı ve verimli kullanabilirsiniz.
Radius aç/kapat
Blok köşelerinde bulunan kıvrımları kapat/aç bu şekilde tarzını yansıt.
-
Bu site çerezler kullanır. Bu siteyi kullanmaya devam ederek çerez kullanımımızı kabul etmiş olursunuz.
