- Ad
- Soyad
- Katılım
- 9 Eylül 2019
- Konum
- istanbul
- Konular
- 305
- Mesajlar
- 393
- Ticaret - 0%
- iletişim
- Meslek
- webmaster
Detay
- Meslek
- webmaster
İşleri basit tutmak (ve benim gibi sıfır grafik düzenleme yeteneğine sahip olmak) istiyorsanız, bir metin logosu tam size göre.
Artık grafik programları ile uğraşmak ve 8 yaşında bir çocuk tarafından yaratılmış gibi görünen bir şey bulmak yok.
Logoyu birden fazla stil, mevsimsel logo, vb. İçin değiştirmek çok daha kolaydır
.
Bir görüntü logosunu metinle değiştirmek için iki basit adım vardır.
Bu satırı PAGE_CONTAINER şablonunda arayın (120. satır civarında):
Şununla değiştir:
Sonra bu satırı arayın (141. sırada):
Şununla değiştir:
Turuncu ve mor renkli metin, standart ve küçük ekranlar için logoyu biçimlendirmek için kullanılan CSS sınıflarıdır. Yeşil metin logosu metindir. Burada seçenekler arasından tahta başlığı kullanıyorum, ancak sadece standart metin kullanabilirsiniz, örneğin:
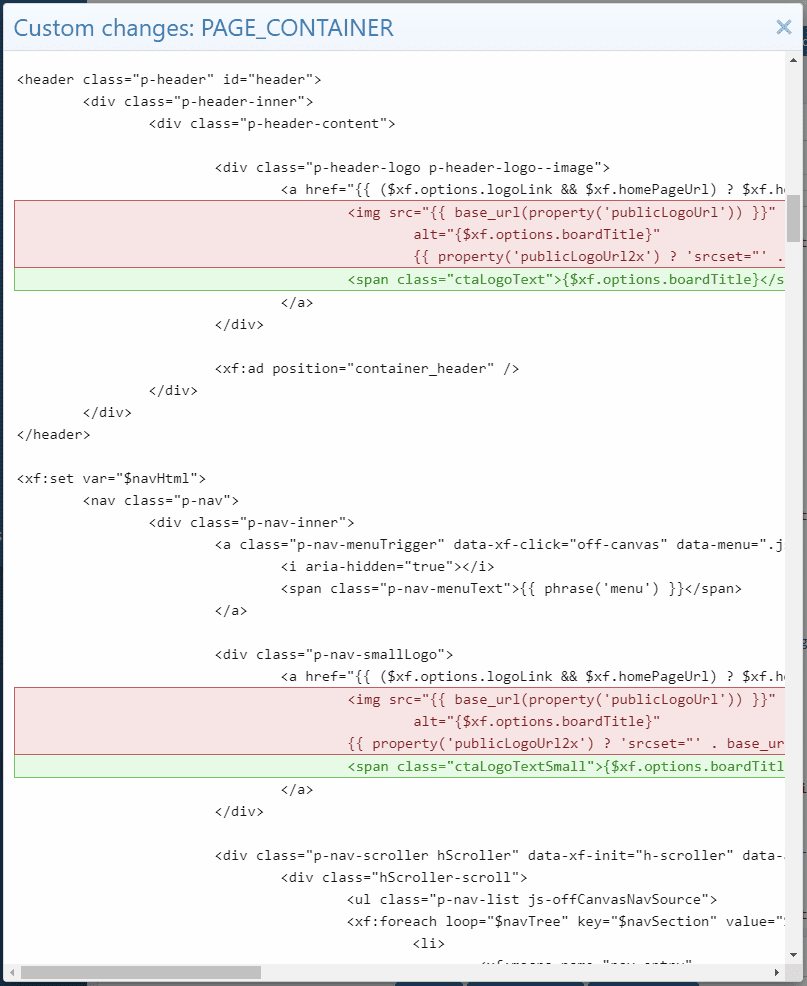
Şablonda yapılan özel değişiklikleri görüntülerken elde edilen sonuç aşağıdaki gibi olmalıdır:

Ardından, istediğiniz stili extra.less şablonuna ekleyin , örneğin:
İlk kod bloğu, tüm ekran boyutları için logo için ortak bir stile sahiptir.
Diğer girişler öncelikle logonun en küçük genişliklerde doğru görüntülenmesini sağlamak içindir.
sonuç şudur:

Stil ve değerleri uygun şekilde ayarlayın.
Bu yaklaşımla, logonun güncellenmesi hızlı ve kolaydır.
Örneğin, Cadılar Bayramı için bazı resimler eklemek isterseniz, bunu PAGE_CONTAINER şablonunu tekrar düzenleyerek yapabilirsiniz .
Burada bazı emojiler ekleyeceğim ve başlığı değiştireceğim:
| boru karakteri bir filtredir. '' (Metin ve emoji içeren dize) arasındaki değeri alır ve emojifiltreyi uygular . Filtre görüntülerle gerçek emoji karakterleri değiştirir. Bu değişiklikleri karşılamak için extra.less şablonundaki girişler de güncellenmelidir, ancak genellikle yalnızca küçük yazı tipi boyutu ve dolgu için (istenirse):
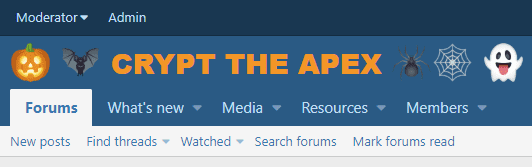
Sonuç şudur:

Yine, stili uygun şekilde değiştirin.
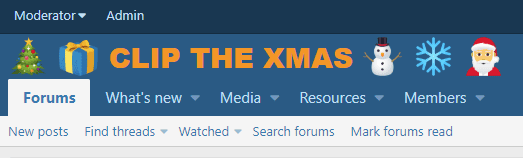
İşte Noel için birkaç saniye süren bir tane daha:

Açıkçası bunlar çok basit örneklerdir.
CSS'yi etkin kullanarak çok daha karmaşık logolar mümkündür.
Artık grafik programları ile uğraşmak ve 8 yaşında bir çocuk tarafından yaratılmış gibi görünen bir şey bulmak yok.
Logoyu birden fazla stil, mevsimsel logo, vb. İçin değiştirmek çok daha kolaydır
.
Bir görüntü logosunu metinle değiştirmek için iki basit adım vardır.
Bu satırı PAGE_CONTAINER şablonunda arayın (120. satır civarında):
Kod:
<img src="{{ base_url(property('publicLogoUrl')) }}"
alt="{$xf.options.boardTitle}"
{{ property('publicLogoUrl2x') ? 'srcset="' . base_url(property('publicLogoUrl2x')) . ' 2x"' : '' }} />Şununla değiştir:
Kod:
<span class="ctaLogoText">{$xf.options.boardTitle}</span>Sonra bu satırı arayın (141. sırada):
Kod:
<img src="{{ base_url(property('publicLogoUrl')) }}"
alt="{$xf.options.boardTitle}"
{{ property('publicLogoUrl2x') ? 'srcset="' . base_url(property('publicLogoUrl2x')) . ' 2x"' : '' }} />Şununla değiştir:
Kod:
<span class="ctaLogoTextSmall">{$xf.options.boardTitle}</span>Turuncu ve mor renkli metin, standart ve küçük ekranlar için logoyu biçimlendirmek için kullanılan CSS sınıflarıdır. Yeşil metin logosu metindir. Burada seçenekler arasından tahta başlığı kullanıyorum, ancak sadece standart metin kullanabilirsiniz, örneğin:
Kod:
<span class="ctaLogoText">Clip The Apex</span>Şablonda yapılan özel değişiklikleri görüntülerken elde edilen sonuç aşağıdaki gibi olmalıdır:
Ardından, istediğiniz stili extra.less şablonuna ekleyin , örneğin:
Kod:
.ctaLogoText,
.ctaLogoTextSmall
{
font-size: 28px;
text-transform: uppercase;
font-weight: 800;
font-family: 'Arial', sans-serif;
color: #ff9900;
}
.ctaLogoTextSmall
{
font-size: 14px;
}
.p-nav-smallLogo
{
max-width: 140px;
}
.p-nav-smallLogo a
{
text-decoration: none;
}
.p-nav-smallLogo img
{
display: inline;
}
.p-header-content
{
padding: 0 0;
}İlk kod bloğu, tüm ekran boyutları için logo için ortak bir stile sahiptir.
Diğer girişler öncelikle logonun en küçük genişliklerde doğru görüntülenmesini sağlamak içindir.
sonuç şudur:
Stil ve değerleri uygun şekilde ayarlayın.
Bu yaklaşımla, logonun güncellenmesi hızlı ve kolaydır.
Örneğin, Cadılar Bayramı için bazı resimler eklemek isterseniz, bunu PAGE_CONTAINER şablonunu tekrar düzenleyerek yapabilirsiniz .
Burada bazı emojiler ekleyeceğim ve başlığı değiştireceğim:
Kod:
<span class="ctaLogoText">{{ '? ? Crypt The Apex ?? ?'|emoji }}</span>
...
<span class="ctaLogoTextSmall">{{ '? Crypt The Apex ?'|emoji }}</span>| boru karakteri bir filtredir. '' (Metin ve emoji içeren dize) arasındaki değeri alır ve emojifiltreyi uygular . Filtre görüntülerle gerçek emoji karakterleri değiştirir. Bu değişiklikleri karşılamak için extra.less şablonundaki girişler de güncellenmelidir, ancak genellikle yalnızca küçük yazı tipi boyutu ve dolgu için (istenirse):
Kod:
.ctaLogoTextSmall
{
font-size: 10px;
}
.p-header-content
{
padding: 2px 0;
}Sonuç şudur:
Yine, stili uygun şekilde değiştirin.
İşte Noel için birkaç saniye süren bir tane daha:
Açıkçası bunlar çok basit örneklerdir.
CSS'yi etkin kullanarak çok daha karmaşık logolar mümkündür.
