Detay
- Meslek
- webmaster
İhtiyacınız Olacaklar
Bu rehbere başlamadan önce aşağıdakilere sahip olmalısınız:
Bu adım için

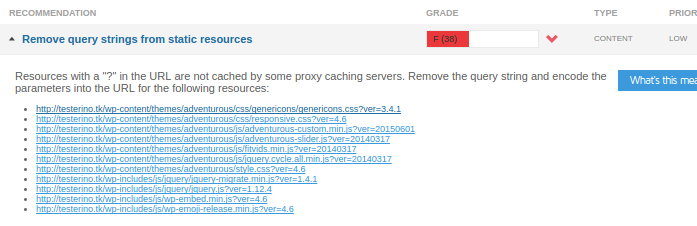
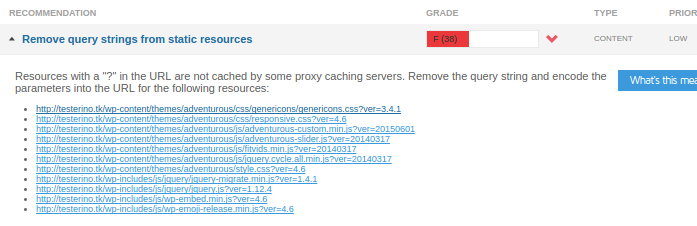
WordPress temasına, site boyutuna ve diğer faktörlere bağlı olarak CSS miktarı ve JavaScript dosyaları değişkenlik gösterebilir. Bir ziyaretçi sitenizi her açtığında tarayıcı CSS, JavaScript ve diğer statik içeriği edinmek üzere talep oluşturur. Bu sayede sunucunuza daha fazla talep gelir ve yüklenme süresi artabilir. Eğer İçerik Dağıtım Ağı (CDN) kullanıyorsanız, tarayıcı önbellekleme veya WordPress önbellek eklentileri dosyalarınızın önbelleğe düzgün şekilde alınamamasına sebep olarak dosya aktarımını yavaşlatır. Bu sebeple query string’leri kaldırma WordPress site önbelleğinizi iyileştirerek kaynak kullanımını azaltır.
Adım 2 – WordPress’de querystring’leri kaldırma
WordPress’de statik kaynaklardan querystringleri kaldırmanın birkaç efektif yöntemi bulunuyor.
Seçenek 1 – WordPress eklentileri kullanarak statik kaynaklardan (CSS, JavaScript) querystring’leri kaldırma
WordPress’de en kullanışlı querystring kaldırma eklentisi
WordPress’de

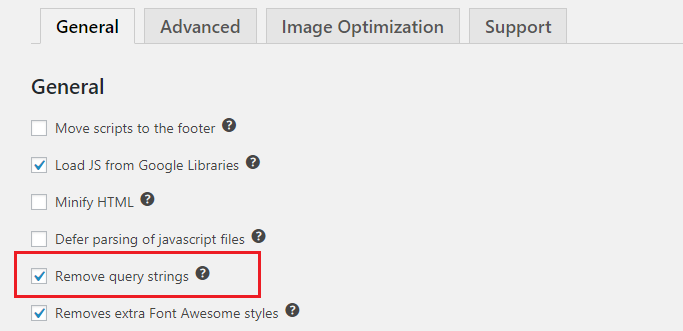
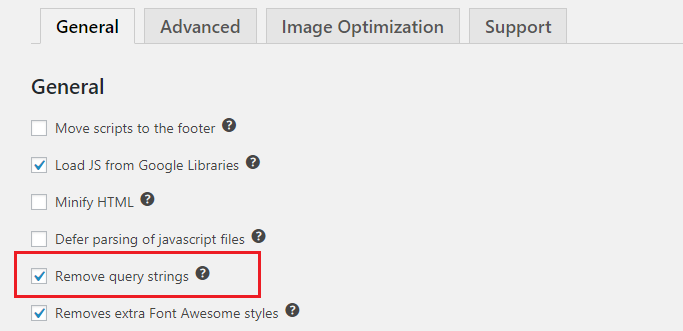
Remove query strings kutusunu işaretleyin ve Değişiklikleri Kaydet butonuna tıklayın.

Seçenek 2 – WordPress functions.php aracılığıyla statik kaynaklardan (CSS, JavaScript) querystring’leri kaldırma
ÖNEMLİ! Herhangi bir değişiklik yapmadan önce functions.php dosyasının yedeğini aldığınıza emin olun.
Aşağıdaki kodu, wp-includes dizinindeki functions.php dosyasının en alt kısmına ekleyerek WordPress’den query string’leri kaldırabilirsiniz.
// Remove query string from static files
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
Bu kod, bazı durumlarda (WordPress kurulumunuza bağlı olarak) 500 Internal Server Error hatasına sebep olabilir. Bu noktada Adım 1’deki eklentiler işinizi görecektir.
WordPress’de query string’leri kaldırmanın dezavantajını ortadan kaldırma
Uygun WordPress önbellek yönetimi sayesinde en güncel içeriği tüm ziyaretçilerinize sorunsuz şekilde ulaştırabilirsiniz. Eğer
Adım 3 – Değişiklikleri test etme
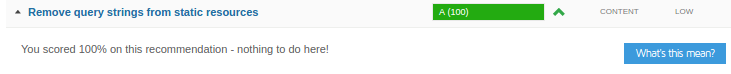
Karşılaştırma için, querystring’ler kaldırıldıktan sonraki

Bu rehbere başlamadan önce aşağıdakilere sahip olmalısınız:
- FTP erişimi
- WordPress Yönetici Paneline erişim
Bu adım için
İçeriği görebilmek için üye olunuz
kullanılmasını tavsiye ediyoruz. Test sitemizin analizi sonundaki sonuç aşağıda yer almaktadır:
WordPress temasına, site boyutuna ve diğer faktörlere bağlı olarak CSS miktarı ve JavaScript dosyaları değişkenlik gösterebilir. Bir ziyaretçi sitenizi her açtığında tarayıcı CSS, JavaScript ve diğer statik içeriği edinmek üzere talep oluşturur. Bu sayede sunucunuza daha fazla talep gelir ve yüklenme süresi artabilir. Eğer İçerik Dağıtım Ağı (CDN) kullanıyorsanız, tarayıcı önbellekleme veya WordPress önbellek eklentileri dosyalarınızın önbelleğe düzgün şekilde alınamamasına sebep olarak dosya aktarımını yavaşlatır. Bu sebeple query string’leri kaldırma WordPress site önbelleğinizi iyileştirerek kaynak kullanımını azaltır.
Adım 2 – WordPress’de querystring’leri kaldırma
WordPress’de statik kaynaklardan querystringleri kaldırmanın birkaç efektif yöntemi bulunuyor.
Seçenek 1 – WordPress eklentileri kullanarak statik kaynaklardan (CSS, JavaScript) querystring’leri kaldırma
WordPress’de en kullanışlı querystring kaldırma eklentisi
İçeriği görebilmek için üye olunuz
‘dir.WordPress’de
İçeriği görebilmek için üye olunuz
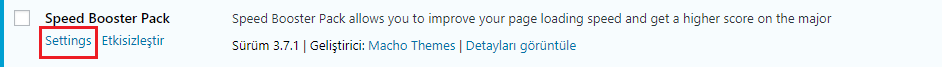
kurulumu yaptıktan sonra eklentinin Ayarlar bölümünü açın.
Remove query strings kutusunu işaretleyin ve Değişiklikleri Kaydet butonuna tıklayın.

İçeriği görebilmek için üye olunuz
veya
İçeriği görebilmek için üye olunuz
gibi eklentiler kullanarak da aynı sonucu almak mümkün.Seçenek 2 – WordPress functions.php aracılığıyla statik kaynaklardan (CSS, JavaScript) querystring’leri kaldırma
ÖNEMLİ! Herhangi bir değişiklik yapmadan önce functions.php dosyasının yedeğini aldığınıza emin olun.
Aşağıdaki kodu, wp-includes dizinindeki functions.php dosyasının en alt kısmına ekleyerek WordPress’den query string’leri kaldırabilirsiniz.
// Remove query string from static files
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
Bu kod, bazı durumlarda (WordPress kurulumunuza bağlı olarak) 500 Internal Server Error hatasına sebep olabilir. Bu noktada Adım 1’deki eklentiler işinizi görecektir.
WordPress’de query string’leri kaldırmanın dezavantajını ortadan kaldırma
Uygun WordPress önbellek yönetimi sayesinde en güncel içeriği tüm ziyaretçilerinize sorunsuz şekilde ulaştırabilirsiniz. Eğer
İçeriği görebilmek için üye olunuz
kullanıyorsanız, tüm yapmanız gereken değişikliklerden sonra
İçeriği görebilmek için üye olunuz
. Eğer WordPress siteniz için
İçeriği görebilmek için üye olunuz
uyguluyorsanız da aynı şey geçerli,
İçeriği görebilmek için üye olunuz
en son değişiklikleri görebilmenizi sağlar. Bu ipuçları sayesinde WordPress’de querystring’leri kaldırmanın küçük dezavantajını ortadan kaldırabilirsiniz.Adım 3 – Değişiklikleri test etme
Karşılaştırma için, querystring’ler kaldırıldıktan sonraki
İçeriği görebilmek için üye olunuz
analizin sonucu şöyledir: