Detay
- Meslek
- webmaster
Bootstrap alt yapısını kullanan "Maxim" temasını kullanarak , herkesin kullanabileceği, blog yazılarını yayınlayabileceği bir yapı haline getirildi.
Site ve Admin panelinin %100 mobil uyumlu , Admin Paneli daha önceden kullanılan "Vali" adındaki admin temasıdır.
Sitemizde bir kaç alanı admin paneline bağlayarak iş görür hale getiildi. Örneğin admin panelinden girmiş olduğunuz blog yazıları, anasayfada 4 tanesi random olarak görünecektir, hemde blog yazıları sayfasında listeli olarak görünecektir.
Ayrıca sitenin en alt kısmında yer alan iletişim formu da veritabanına bağlandı, iletişim formunda gelen yazıları da veritabanından okunanlar, okunmayanlar olarak takip edebileceksiniz.
site ve admin panelinden görüntüleri, dosyaları ve veritabanınıpaylaşim..
WEB ARAYÜZ KISMI

ADMİN PANEL KISMI

Demoiçin benim siteye bakabilirsiniz .
Veritabanıiçinde mevcuttur. [HIDEREPLY] TÜM DOSYALAR [/HIDEREPLY]
LİNK GÜNCELLENMİŞTİR !!!!!!!!!
Kullanımı ve Kurulumu Çok Basittir.
webkartali klasörü içinde bulunan webkartali.php içinde Admin Paneli kullanıcı adı ve şifresi mevcuttur.
Aynı şekilde veritabanı adını, veritabanı kullanıcı adı ve şifresini de bu sayfadan kendinize göre uyarlamanız gerekecektir.
Site ve Admin panelinin %100 mobil uyumlu , Admin Paneli daha önceden kullanılan "Vali" adındaki admin temasıdır.
Sitemizde bir kaç alanı admin paneline bağlayarak iş görür hale getiildi. Örneğin admin panelinden girmiş olduğunuz blog yazıları, anasayfada 4 tanesi random olarak görünecektir, hemde blog yazıları sayfasında listeli olarak görünecektir.
Ayrıca sitenin en alt kısmında yer alan iletişim formu da veritabanına bağlandı, iletişim formunda gelen yazıları da veritabanından okunanlar, okunmayanlar olarak takip edebileceksiniz.
site ve admin panelinden görüntüleri, dosyaları ve veritabanınıpaylaşim..
WEB ARAYÜZ KISMI

ADMİN PANEL KISMI

Demoiçin benim siteye bakabilirsiniz .
İçeriği görebilmek için üye olunuz
Veritabanıiçinde mevcuttur. [HIDEREPLY] TÜM DOSYALAR [/HIDEREPLY]
LİNK GÜNCELLENMİŞTİR !!!!!!!!!
Kullanımı ve Kurulumu Çok Basittir.
webkartali klasörü içinde bulunan webkartali.php içinde Admin Paneli kullanıcı adı ve şifresi mevcuttur.
Aynı şekilde veritabanı adını, veritabanı kullanıcı adı ve şifresini de bu sayfadan kendinize göre uyarlamanız gerekecektir.
Son düzenleme:
- Ad
- Soyad
- Katılım
- 1 Aralık 2020
- Konum
- Manisa
- Konular
- 0
- Mesajlar
- 1
- Ticaret - 0%
- iletişim
- Meslek
- yazılım
Detay
- Meslek
- yazılım
- Ad
- Soyad
- Katılım
- 9 Temmuz 2020
- Konum
- İstanbul (Avrupa)
- Konular
- 48
- Mesajlar
- 232
- Ticaret - 100%
- Meslek
- Grafik Tasarımcı
Detay
- Meslek
- Grafik Tasarımcı
- Tecrübe
- 20 Yıl
- Uzmanlık alanları
- Grafik Tasarım, Web Tasarım
- Diğer sitelerim
- www.bigrafiklazim.com
- Üyelik tipi
-
- Bireysel
 Photoshop
Photoshop-
- İleri düzey90%
 İllüstratör
İllüstratör-
- İleri düzey90%
 UI / UX tasarım
UI / UX tasarım-
- Orta düzey50%
 PHP
PHP-
- İleri düzey90%
 CSS3
CSS3-
- İleri düzey90%
 JavaScript
JavaScript-
- Başlangıç düzeyi30%
Detay- Meslek
- ffffff
Detay- Meslek
- Muhendis
- Ad
- Soyad
- Katılım
- 7 Ocak 2021
- Konum
- Bayburt
- Konular
- 0
- Mesajlar
- 2
- Ticaret - 0%
- iletişim
- Meslek
- Bilgi İşlem
Detay- Meslek
- Bilgi İşlem
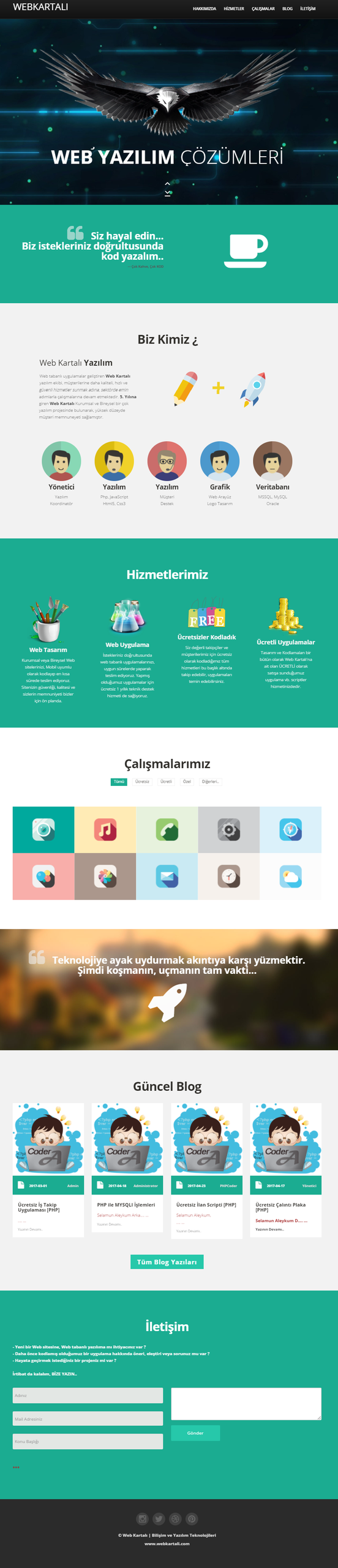
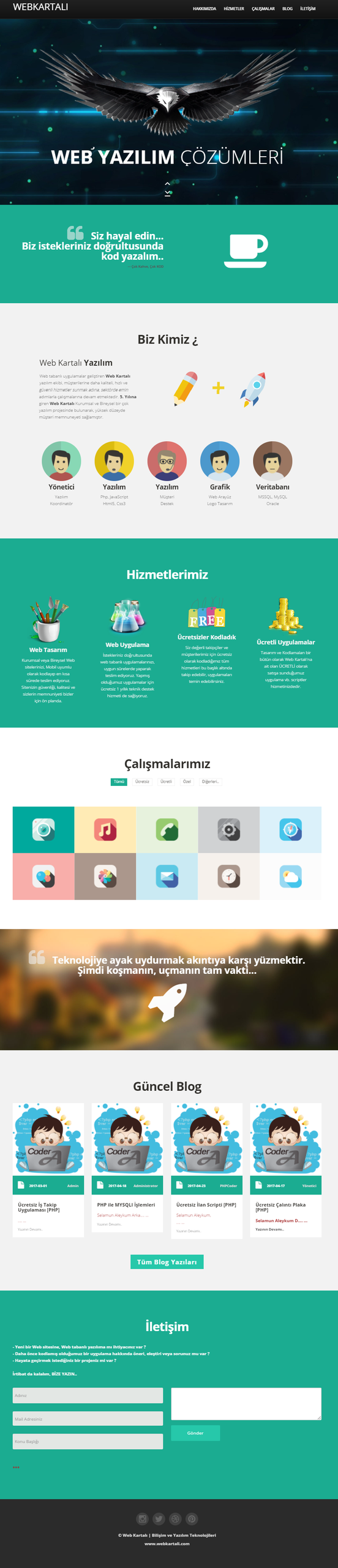
güzelBootstrap alt yapısını kullanan "Maxim" temasını kullanarak , herkesin kullanabileceği, blog yazılarını yayınlayabileceği bir yapı haline getirildi.
Site ve Admin panelinin %100 mobil uyumlu , Admin Paneli daha önceden kullanılan "Vali" adındaki admin temasıdır.
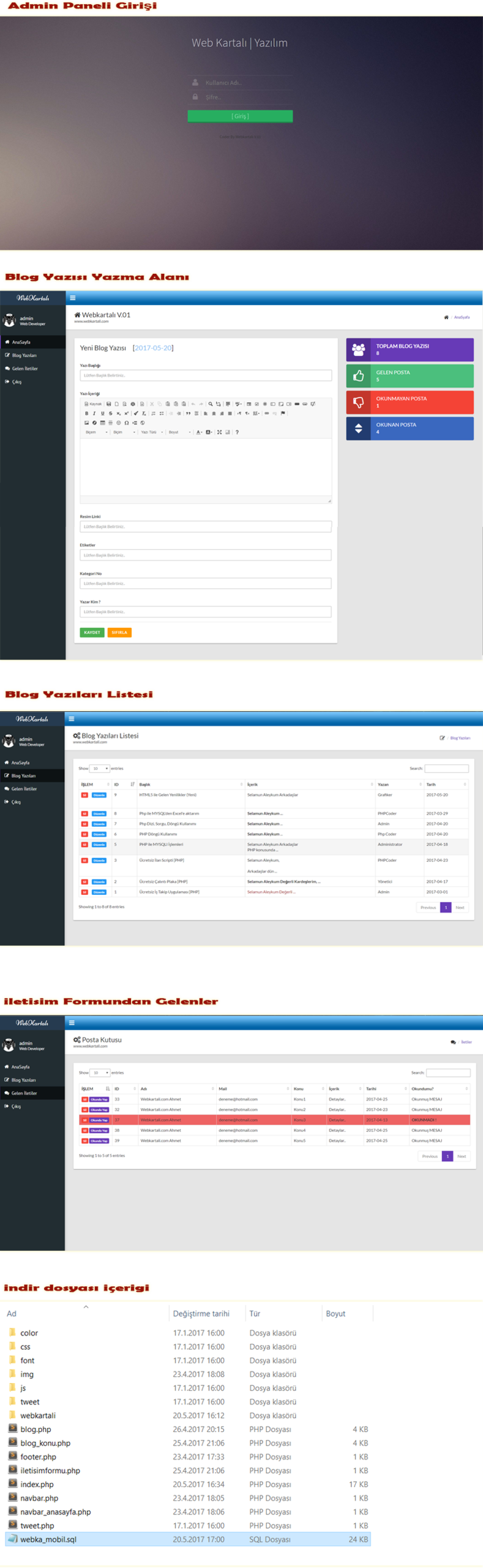
Sitemizde bir kaç alanı admin paneline bağlayarak iş görür hale getiildi. Örneğin admin panelinden girmiş olduğunuz blog yazıları, anasayfada 4 tanesi random olarak görünecektir, hemde blog yazıları sayfasında listeli olarak görünecektir.
Ayrıca sitenin en alt kısmında yer alan iletişim formu da veritabanına bağlandı, iletişim formunda gelen yazıları da veritabanından okunanlar, okunmayanlar olarak takip edebileceksiniz.
site ve admin panelinden görüntüleri, dosyaları ve veritabanınıpaylaşim..
WEB ARAYÜZ KISMI

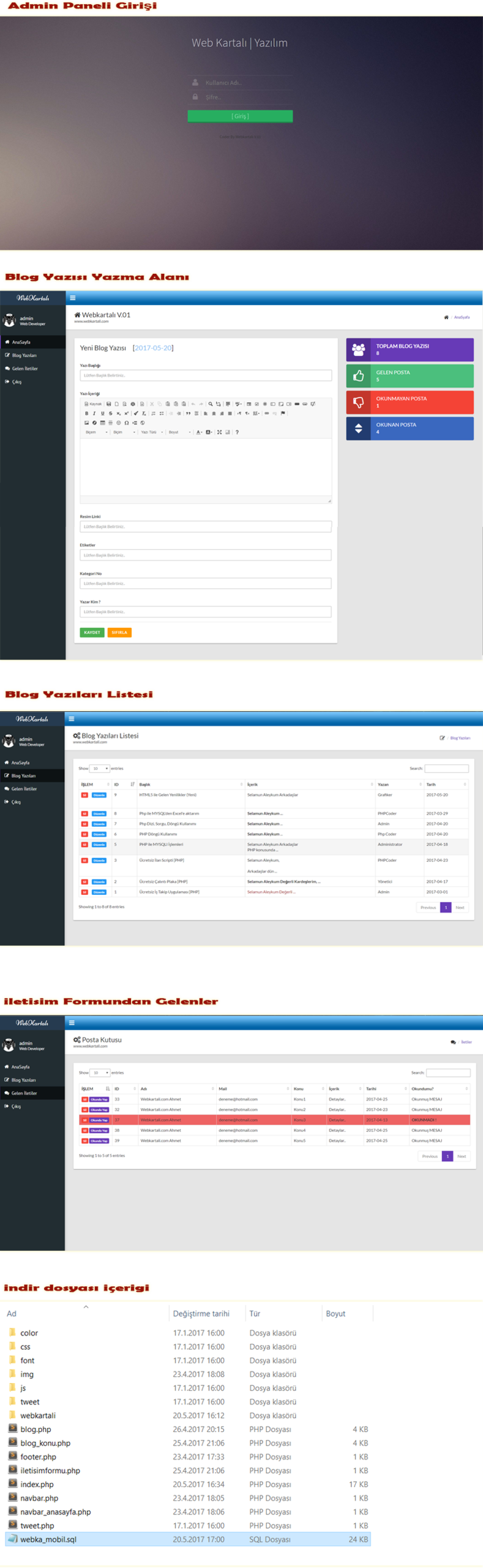
ADMİN PANEL KISMI

Demoiçin benim siteye bakabilirsiniz .İçeriği görebilmek için üye olunuz
Veritabanıiçinde mevcuttur. [Gizli içerik]
LİNK GÜNCELLENMİŞTİR !!!!!!!!!
Kullanımı ve Kurulumu Çok Basittir.
webkartali klasörü içinde bulunan webkartali.php içinde Admin Paneli kullanıcı adı ve şifresi mevcuttur.
Aynı şekilde veritabanı adını, veritabanı kullanıcı adı ve şifresini de bu sayfadan kendinize göre uyarlamanız gerekecektir.Yorum- Ad
- Soyad
- Katılım
- 7 Ocak 2021
- Konum
- Bayburt
- Konular
- 0
- Mesajlar
- 2
- Ticaret - 0%
- iletişim
- Meslek
- Bilgi İşlem
Detay- Meslek
- Bilgi İşlem
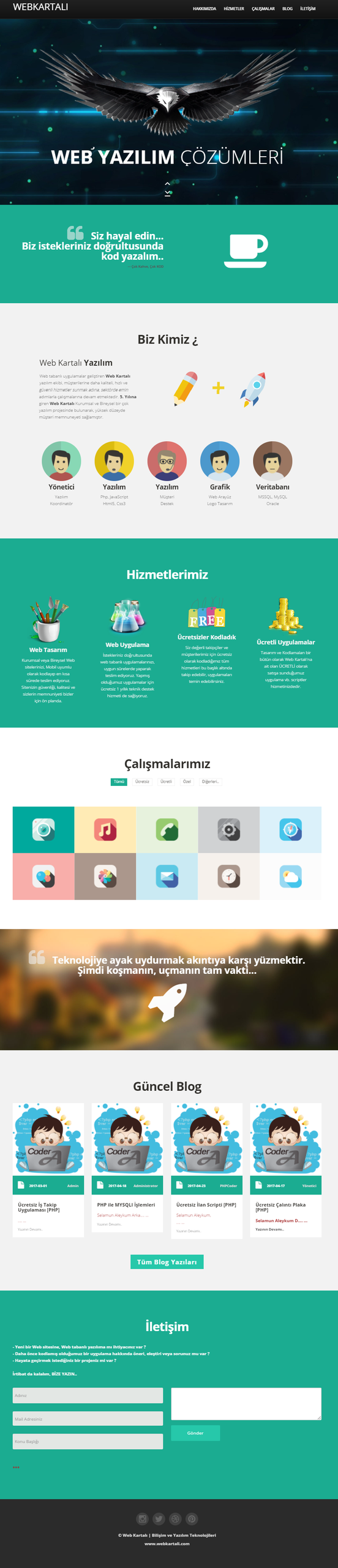
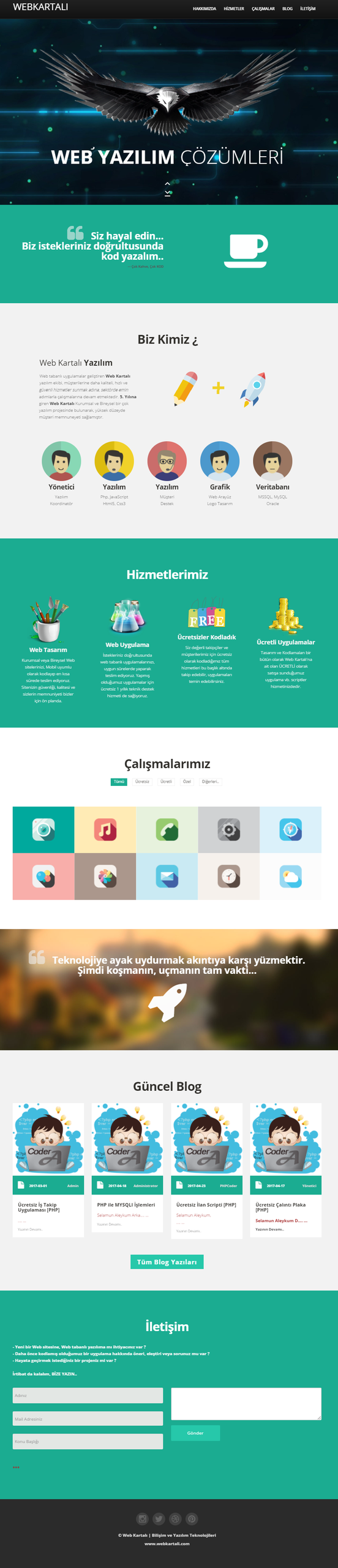
güzelBootstrap alt yapısını kullanan "Maxim" temasını kullanarak , herkesin kullanabileceği, blog yazılarını yayınlayabileceği bir yapı haline getirildi.
Site ve Admin panelinin %100 mobil uyumlu , Admin Paneli daha önceden kullanılan "Vali" adındaki admin temasıdır.
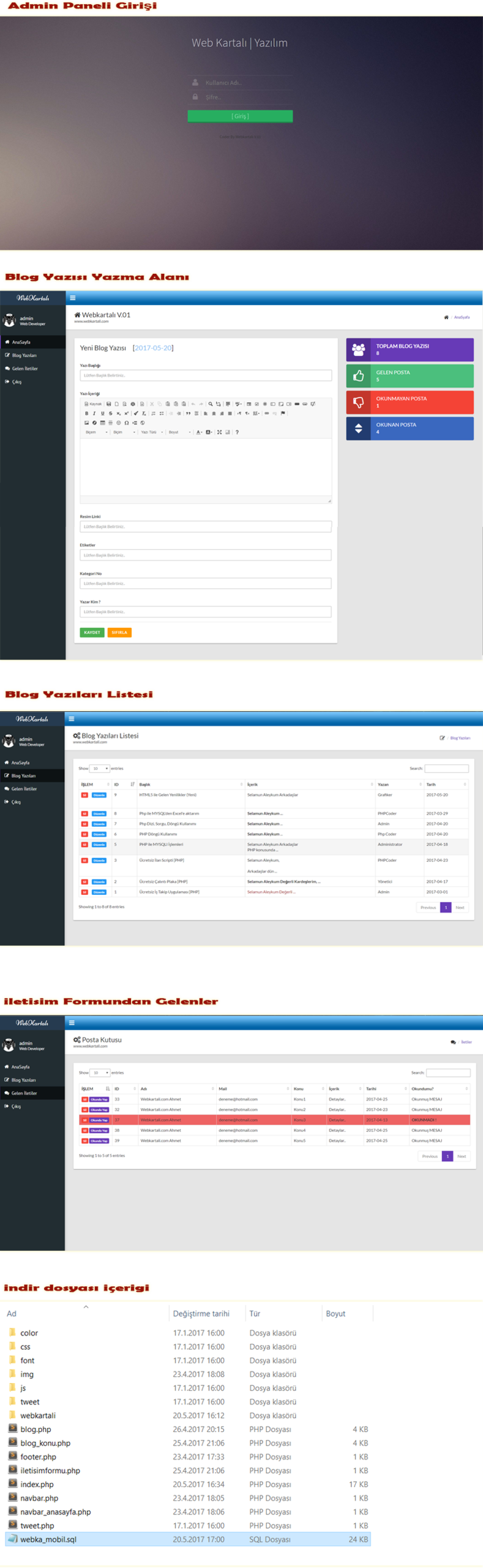
Sitemizde bir kaç alanı admin paneline bağlayarak iş görür hale getiildi. Örneğin admin panelinden girmiş olduğunuz blog yazıları, anasayfada 4 tanesi random olarak görünecektir, hemde blog yazıları sayfasında listeli olarak görünecektir.
Ayrıca sitenin en alt kısmında yer alan iletişim formu da veritabanına bağlandı, iletişim formunda gelen yazıları da veritabanından okunanlar, okunmayanlar olarak takip edebileceksiniz.
site ve admin panelinden görüntüleri, dosyaları ve veritabanınıpaylaşim..
WEB ARAYÜZ KISMI

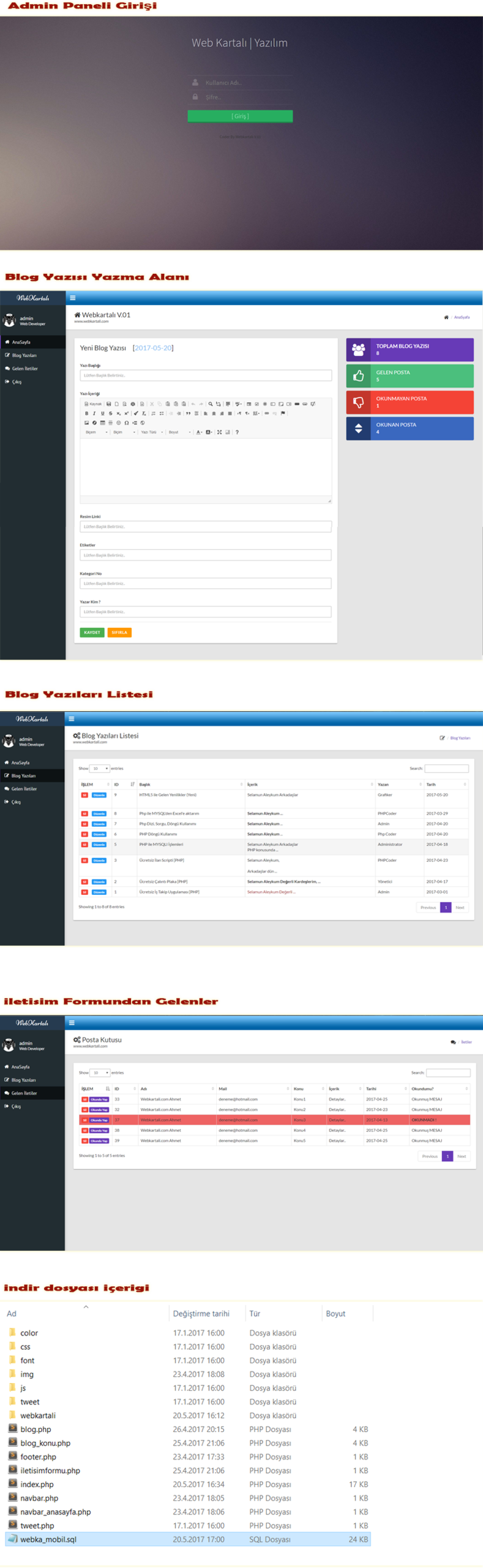
ADMİN PANEL KISMI

Demoiçin benim siteye bakabilirsiniz .İçeriği görebilmek için üye olunuz
Veritabanıiçinde mevcuttur. [Gizli içerik]
LİNK GÜNCELLENMİŞTİR !!!!!!!!!
Kullanımı ve Kurulumu Çok Basittir.
webkartali klasörü içinde bulunan webkartali.php içinde Admin Paneli kullanıcı adı ve şifresi mevcuttur.
Aynı şekilde veritabanı adını, veritabanı kullanıcı adı ve şifresini de bu sayfadan kendinize göre uyarlamanız gerekecektir.Yorum- Ad
- Soyad
- Katılım
- 14 Haziran 2021
- Konum
- İstanbul Avrupa
- Konular
- 1
- Mesajlar
- 2
- Ticaret - 0%
- iletişim
- Meslek
- developer
Detay- Meslek
- developer
- Ad
- Soyad
- Katılım
- 15 Nisan 2023
- Konum
- İstanbul Avrupa
- Konular
- 0
- Mesajlar
- 2
- Ticaret - 0%
- iletişim
- Meslek
- Meraklı
Detay- Meslek
- Meraklı
Benzer konular
- Cevaplar
- 0
- Görüntüleme
- 211
- Cevaplar
- 0
- Görüntüleme
- 523
- Cevaplar
- 0
- Görüntüleme
- 315
- Cevaplar
- 0
- Görüntüleme
- 403
Tema özelleştirme sistemi
Bu menüden forum temasının bazı alanlarını kendinize özel olarak düzenleye bilirsiniz.
Zevkine göre renk kombinasyonunu belirle
Gece/Gündüz modunu seç
Gece ve gündüz modlarından tarzınıza yada ihtiyaçlarınıza uygun olanı seçerek kullana bilirsiniz.
Tam ekran yada dar ekran
Temanızın gövde büyüklüğünü sevkiniz, ihtiyacınıza göre dar yada geniş olarak kulana bilirsiniz.
Izgara yada normal mod
Temanızda forum listeleme yapısını ızgara yapısında yada normal yapıda listemek için kullanabilirsiniz.
Forum arkaplan resimleri
Forum arkaplanlarına eklenmiş olan resimlerinin kontrolü senin elinde, resimleri aç/kapat
Sidebar blogunu kapat/aç
Forumun kalabalığında kurtulmak için sidebar (kenar çubuğunu) açıp/kapatarak gereksiz kalabalıklardan kurtula bilirsiniz.
Yapışkan sidebar kapat/aç
Yapışkan sidebar ile sidebar alanını daha hızlı ve verimli kullanabilirsiniz.
Radius aç/kapat
Blok köşelerinde bulunan kıvrımları kapat/aç bu şekilde tarzını yansıt.
-
Bu site çerezler kullanır. Bu siteyi kullanmaya devam ederek çerez kullanımımızı kabul etmiş olursunuz.
