kaolin
![]()
Lâ Galibe İllâllah
- Ad
- Soyad
- Katılım
- 21 Mart 2020
- Konum
- Tekirdağ
- Konular
- 24
- Mesajlar
- 94
- Ticaret - 0%
- Meslek
- Sevkiyat ve Operasyon
Detay
- Meslek
- Sevkiyat ve Operasyon
Admob Entegrasyonu
Admob’u kullanabilmek için root level build.gradle ve app-level build.gradle dosyalarımıza gerekli tüm bağımlılıkları ekleyeceğiz.
root level build.gradle dosyasına giriş yapalım
buildscript {
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:3.0.0'
}
}
app level build.gradle
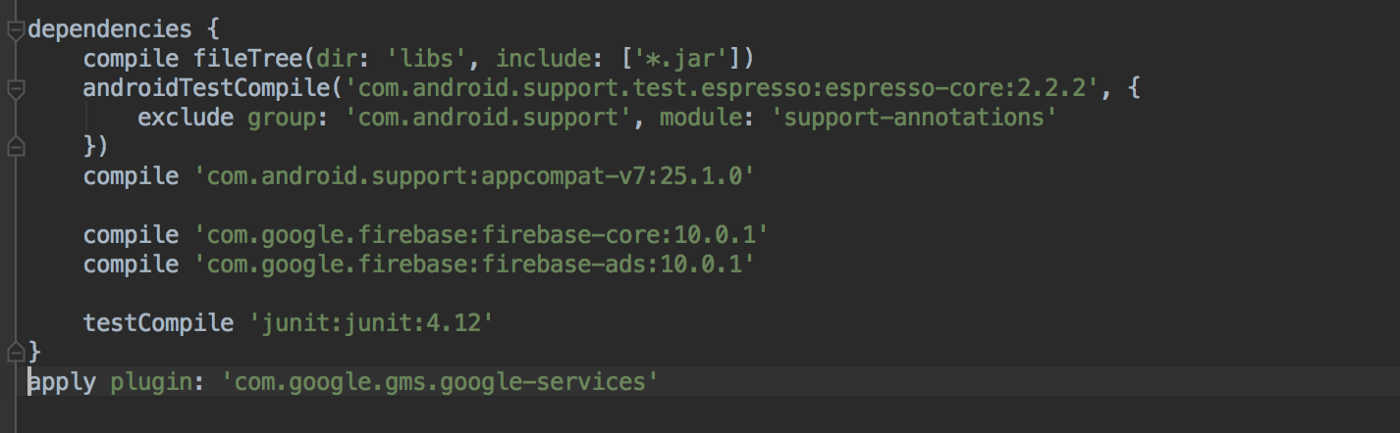
dependencies {
//..
compile 'com.google.firebase:firebase-core:10.0.1'
compile 'com.google.firebase:firebase-ads:10.0.1'
}
Ayrıca app level build.gradle dosyamıza google-services pluginini de kesinlikle koymanız gerekiyor bu kısmı atlamış olmayalım

apply plugin: 'com.google.gms.google-services'
Eğer Admob üyeliğiniz Firebase projeniz ile linklenmiş durumda değil ise sadece firebase-ads’i kullanarak entegrasyonu yapabilirsiniz. Admob üyeliğiniz Firebase projeniz ile linklenmiş durumda ise projenize ait Firebase tarafından size verilen google-services.json dosyasına kesinlikle ihtiyacınız olacaktır bilginize.
AdView
Admob banner reklamlarımızı AdView ile göstermemiz gerekiyor
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="@string/banner_ad_unit_id">
</com.google.android.gms.ads.AdView>
AdView öğesini Activity veya Fragment’ımıza ait layout xml dosyasına ekledikten sonra parent layout öğesine eklememiz gereken namespace bulunmaktadır.
http://schemas.android.com/apk/res-auto
Adview öğesine baktığımız zaman adUnitId ve AdSize tanımlamalarını göreceğiz. Biraz bunlardan bahsetmek istiyorum.
AdUnitId
Ad unit id, oluşturduğunuz reklamlar için size verilen ve reklamları göstermenizi sağlayan değerlerdir. Ad Unit Id’ler aynı zamanda içinde Publisher Id değerlerini de tutarlar.
Publisher id, Admob tarafından hesabınızı oluşturduğunuzda, hesabınıza tanımlanan değerdir.
Google tarafından verilen örnek ad unit id
ca-app-pub-3940256099942544/6300978111
strings.xml dosyamız içinde reklam id mizi tanımlıyoruz.
<string name="banner_ad_unit_id">ca-app-pub-3940256099942544/6300978111</string>
AdSize
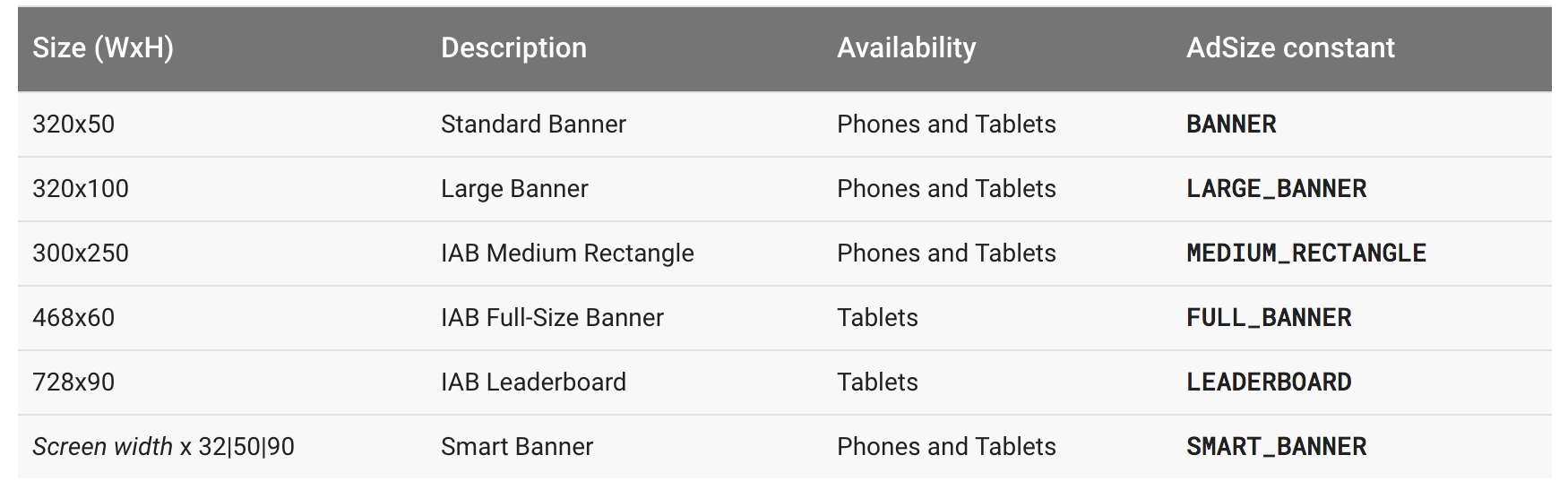
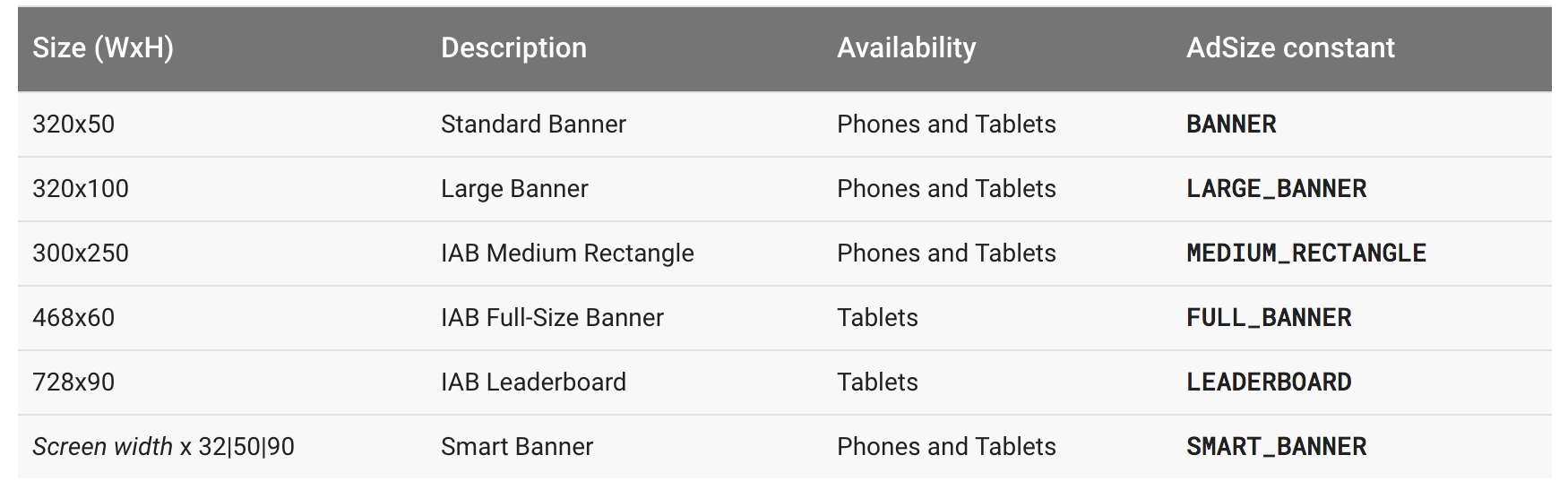
Banner için birçok reklam boyutu desteklenmekte. Bunlar ile ilgili bilgimiz olması bizim için faydalı olacaktır. Desteklenen reklam boyutları :


Banner reklamlara bakarken Smart Banner diye bir kavram ile karşılaşacağız. Smart Banner türündeki reklamlar, normal banner türündeki reklamlardan ekran büyüklüğüne göre kendilerini otomatik olarak boyutlandırmaları ile ayrılılar. Smart Banner reklam içerisine tanımlanan görsel yeterli büyüklükte değil ise, görsel view içinde ortalanır ve kenarlardan eşit oranda boşluk bırakılır.


AdView ve banner ile ilgili gerekli bilgileri öğrendiğimize göre işin java kısmına geçebiliriz.
MobileAds.initialize(getApplicationContext(), "ca-app-pub-3940256099942544~3347511713");
MobileAds.initialize, Google Mobile SDK’nin uygulama başladığında başlamasını ve gerekli yapılandırmaları fark ederek, reklamların gösterilmesi sürecini başlatması görevini alır. Admob hesabını oluşturduğunuzda size verilen Publisher Id ile hesabınızı tanır ve reklamlarınızı gösterir.
AdView mAdView = (AdView) findViewById(R.id.adView);
AdView reklamlarımızı gösteren arayüz öğesidir. Xml tarafında adUnitId ve adSize gibi değerleri tutar.
AdRequest admobAdRequest = new AdRequest.Builder().build();
AdView’imizi oluşturup tanımladıktan sonra AdRequest objesine ihtiyaç duyuyoruz. AdRequest bizim için reklam isteğini oluşturuyor.
mAdView.loadAd(admobAdRequest);
loadAd metotu ile oluşturduğumuz istekten dönen reklamı gösterme sürecini başlatırız.
Toplu halde bakacak olursak şu şekilde görünecek:
MobileAds.initialize(getApplicationContext(), "ca-app-pub-3940256099942544~3347511713");
AdView mAdView = (AdView) findViewById(R.id.adView);
AdRequest admobAdRequest = new AdRequest.Builder().build();
mAdView.loadAd(admobAdRequest);
Bazen yukardaki kullanım dışında Java tarafında adUnitId veya adSize tanımlamamız gereken durumlar oluşuyor. Bu durumda bu değerleri xml tarafından çıkarıp Java tarafında kullanmamız gerekiyor.
AdView’ı tutacak üst bir View oluşturup içine adView’ı koyuyoruz. Bu bize AdView’ımıza Java tarafında AdSize ve AdUnit tanımlama gibi faydalar sağlıyor.
LinearLayout adViewParent = (LinearLayout) this.findViewById(R.id.adViewParent);
AdView adView = new AdView(getApplicationContext());
adView.setAdUnitId(getString(R.string.banner_ad_unit_id));
adView.setAdSize(AdSize.BANNER);
adViewParent.addView(adView);
AdRequest adRequest = new AdRequest.Builder().build();
adView.loadAd(adRequest);
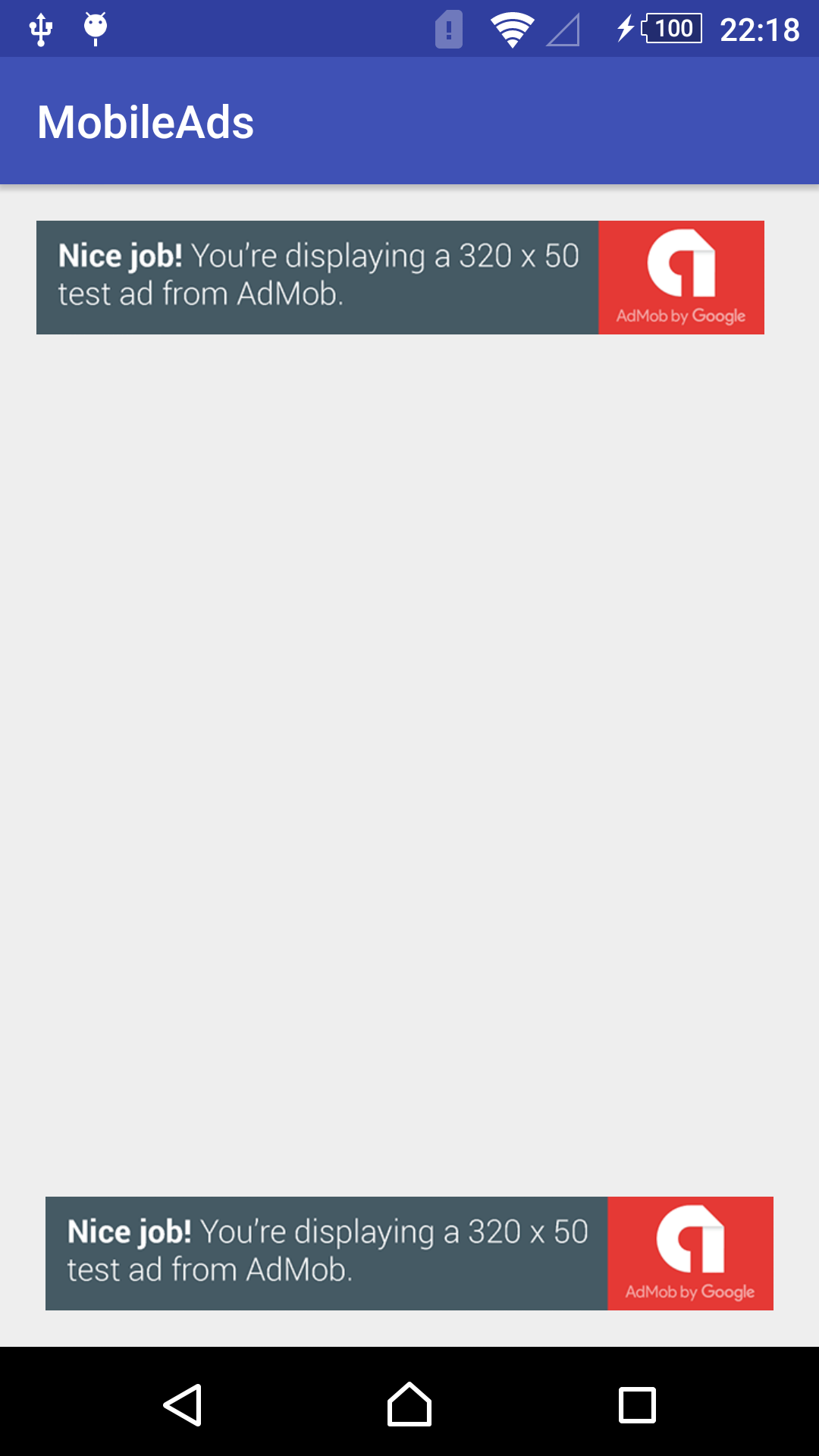
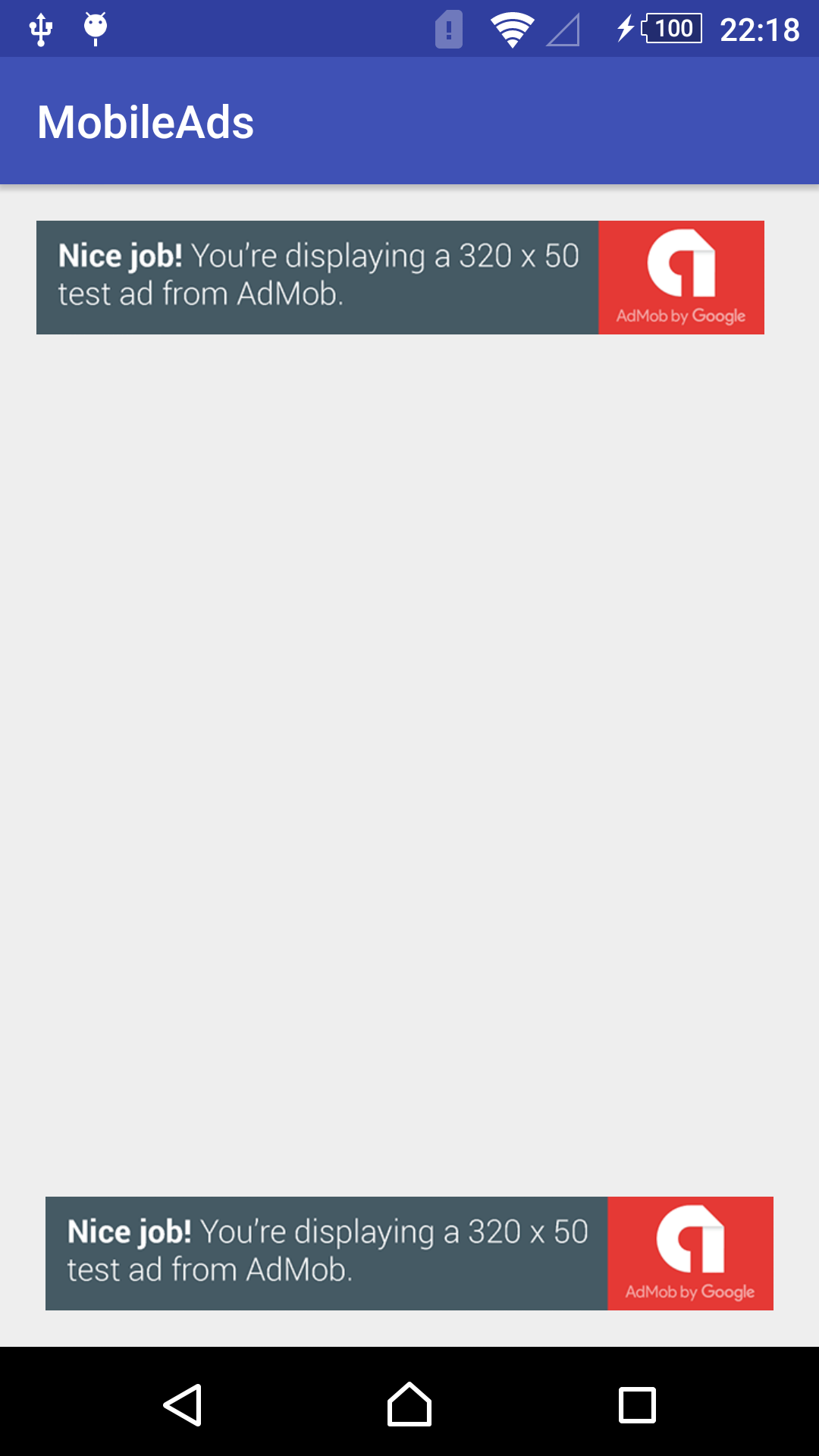
Reklamımıza bakalım, üstteki reklam LinearLayout aracılığıyla oluşturduğumuz reklam alanı olurken, alttaki reklam AdView xml i üzerinden belirlediğimiz adSize ve adunitId lerine sahip olacak.

Canlıya çıkmadan önce test sürecinde reklamlarımız ile ilgili bir sorun yaşamamak adına kullanabileceğimiz bir özellik bulunuyor. AdRequest imize test cihazı olduğu değerini ekleyebiliyoruz. İlk reklam isteğini yaptıktan sonra konsol da size ait test device id verisini görebilirsiniz.
AdRequest adRequest = new AdRequest.Builder()
.addTestDevice("876EC34E1E74DFE039386EB0949A1C4A")
.build();
adView.loadAd(adRequest);
AdListener
Reklamımız ile ilgili yüklendi mi, açıldı mı, kapandı mı veya bir hatadan dolayı yüklenemedi mi gibi durumlar için AdListener sınıfı bulunuyor.
mAdView.setAdListener(new AdListener){…} şeklinde tanımlayıp bu durumlara erişebiliyoruz.
mAdView.setAdListener(new AdListener() {
@Override
public void onAdClosed() {
super.onAdClosed();
}
@Override
public void onAdFailedToLoad(int i) {
super.onAdFailedToLoad(i);
}
@Override
public void onAdLeftApplication() {
super.onAdLeftApplication();
}
@Override
public void onAdOpened() {
super.onAdOpened();
}
@Override
public void onAdLoaded() {
super.onAdLoaded();
}
});
Admob’u kullanabilmek için root level build.gradle ve app-level build.gradle dosyalarımıza gerekli tüm bağımlılıkları ekleyeceğiz.
root level build.gradle dosyasına giriş yapalım
buildscript {
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:3.0.0'
}
}
app level build.gradle
dependencies {
//..
compile 'com.google.firebase:firebase-core:10.0.1'
compile 'com.google.firebase:firebase-ads:10.0.1'
}
Ayrıca app level build.gradle dosyamıza google-services pluginini de kesinlikle koymanız gerekiyor bu kısmı atlamış olmayalım
apply plugin: 'com.google.gms.google-services'
Eğer Admob üyeliğiniz Firebase projeniz ile linklenmiş durumda değil ise sadece firebase-ads’i kullanarak entegrasyonu yapabilirsiniz. Admob üyeliğiniz Firebase projeniz ile linklenmiş durumda ise projenize ait Firebase tarafından size verilen google-services.json dosyasına kesinlikle ihtiyacınız olacaktır bilginize.
AdView
Admob banner reklamlarımızı AdView ile göstermemiz gerekiyor
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="@string/banner_ad_unit_id">
</com.google.android.gms.ads.AdView>
AdView öğesini Activity veya Fragment’ımıza ait layout xml dosyasına ekledikten sonra parent layout öğesine eklememiz gereken namespace bulunmaktadır.
http://schemas.android.com/apk/res-auto
Adview öğesine baktığımız zaman adUnitId ve AdSize tanımlamalarını göreceğiz. Biraz bunlardan bahsetmek istiyorum.
AdUnitId
Ad unit id, oluşturduğunuz reklamlar için size verilen ve reklamları göstermenizi sağlayan değerlerdir. Ad Unit Id’ler aynı zamanda içinde Publisher Id değerlerini de tutarlar.
Publisher id, Admob tarafından hesabınızı oluşturduğunuzda, hesabınıza tanımlanan değerdir.
Google tarafından verilen örnek ad unit id
ca-app-pub-3940256099942544/6300978111
strings.xml dosyamız içinde reklam id mizi tanımlıyoruz.
<string name="banner_ad_unit_id">ca-app-pub-3940256099942544/6300978111</string>
AdSize
Banner için birçok reklam boyutu desteklenmekte. Bunlar ile ilgili bilgimiz olması bizim için faydalı olacaktır. Desteklenen reklam boyutları :


Banner reklamlara bakarken Smart Banner diye bir kavram ile karşılaşacağız. Smart Banner türündeki reklamlar, normal banner türündeki reklamlardan ekran büyüklüğüne göre kendilerini otomatik olarak boyutlandırmaları ile ayrılılar. Smart Banner reklam içerisine tanımlanan görsel yeterli büyüklükte değil ise, görsel view içinde ortalanır ve kenarlardan eşit oranda boşluk bırakılır.


AdView ve banner ile ilgili gerekli bilgileri öğrendiğimize göre işin java kısmına geçebiliriz.
MobileAds.initialize(getApplicationContext(), "ca-app-pub-3940256099942544~3347511713");
MobileAds.initialize, Google Mobile SDK’nin uygulama başladığında başlamasını ve gerekli yapılandırmaları fark ederek, reklamların gösterilmesi sürecini başlatması görevini alır. Admob hesabını oluşturduğunuzda size verilen Publisher Id ile hesabınızı tanır ve reklamlarınızı gösterir.
AdView mAdView = (AdView) findViewById(R.id.adView);
AdView reklamlarımızı gösteren arayüz öğesidir. Xml tarafında adUnitId ve adSize gibi değerleri tutar.
AdRequest admobAdRequest = new AdRequest.Builder().build();
AdView’imizi oluşturup tanımladıktan sonra AdRequest objesine ihtiyaç duyuyoruz. AdRequest bizim için reklam isteğini oluşturuyor.
mAdView.loadAd(admobAdRequest);
loadAd metotu ile oluşturduğumuz istekten dönen reklamı gösterme sürecini başlatırız.
Toplu halde bakacak olursak şu şekilde görünecek:
MobileAds.initialize(getApplicationContext(), "ca-app-pub-3940256099942544~3347511713");
AdView mAdView = (AdView) findViewById(R.id.adView);
AdRequest admobAdRequest = new AdRequest.Builder().build();
mAdView.loadAd(admobAdRequest);
Bazen yukardaki kullanım dışında Java tarafında adUnitId veya adSize tanımlamamız gereken durumlar oluşuyor. Bu durumda bu değerleri xml tarafından çıkarıp Java tarafında kullanmamız gerekiyor.
AdView’ı tutacak üst bir View oluşturup içine adView’ı koyuyoruz. Bu bize AdView’ımıza Java tarafında AdSize ve AdUnit tanımlama gibi faydalar sağlıyor.
LinearLayout adViewParent = (LinearLayout) this.findViewById(R.id.adViewParent);
AdView adView = new AdView(getApplicationContext());
adView.setAdUnitId(getString(R.string.banner_ad_unit_id));
adView.setAdSize(AdSize.BANNER);
adViewParent.addView(adView);
AdRequest adRequest = new AdRequest.Builder().build();
adView.loadAd(adRequest);
Reklamımıza bakalım, üstteki reklam LinearLayout aracılığıyla oluşturduğumuz reklam alanı olurken, alttaki reklam AdView xml i üzerinden belirlediğimiz adSize ve adunitId lerine sahip olacak.

Canlıya çıkmadan önce test sürecinde reklamlarımız ile ilgili bir sorun yaşamamak adına kullanabileceğimiz bir özellik bulunuyor. AdRequest imize test cihazı olduğu değerini ekleyebiliyoruz. İlk reklam isteğini yaptıktan sonra konsol da size ait test device id verisini görebilirsiniz.
AdRequest adRequest = new AdRequest.Builder()
.addTestDevice("876EC34E1E74DFE039386EB0949A1C4A")
.build();
adView.loadAd(adRequest);
AdListener
Reklamımız ile ilgili yüklendi mi, açıldı mı, kapandı mı veya bir hatadan dolayı yüklenemedi mi gibi durumlar için AdListener sınıfı bulunuyor.
mAdView.setAdListener(new AdListener){…} şeklinde tanımlayıp bu durumlara erişebiliyoruz.
mAdView.setAdListener(new AdListener() {
@Override
public void onAdClosed() {
super.onAdClosed();
}
@Override
public void onAdFailedToLoad(int i) {
super.onAdFailedToLoad(i);
}
@Override
public void onAdLeftApplication() {
super.onAdLeftApplication();
}
@Override
public void onAdOpened() {
super.onAdOpened();
}
@Override
public void onAdLoaded() {
super.onAdLoaded();
}
});
